Mozilla Festival 2013
It is Tuesday Oct. 29 and I am back in NYC reflecting on the awesome weekend I just had. This past Friday, Saturday and Sunday I was in London, England with hundreds of other people from around the world attending the 2013 Mozilla Festival. The festival (also known as #mozfest) is an annual gathering of open-source, technology driven, community building, empowered folks keen on making, learning, teaching and sharing. Each day of the festival presents a different array of activities, presentations and collaborations. All weekend facilitators and visitors are encouraged to make stuff, collaborate with each other and share it with the world. Fore this reason visitors spend a majority of their time meeting new people, and starting new projects that often get realized in new products and initiatives. Mozilla’s Open Badges project is one example of an idea that started at Mozilla festival and is now in full production.
This was my second Mozfest and I found myself more productive than ever. I started to think about why that was and how I could apply what I learned at the festival to different areas of my work. So I started to thinking about the festival structure, how it worked for me and what I learned. Here are three things I think enabled me to be more productive at Mozfest and why I think they worked so well:
1. Cross-disciplinary Tracks: The festival structure allowed space for anyone to find something they were interested in and could work on. There were 10 tracks people could navigate in and between. Each offered a different collection of presenters, sessions and activities. The tracks were:
- Open Badges
- Connect your city
- Open Data
- Games
- Journalism
- Mobile
- Physical Web
- Privacy
- Science
- Build and Teach the web
My primary track was Connect your city, where the focus was to kick-start the creation of interactive tools for connected learning and help people explore, make and share. In this track we introduced the Hive model, threw a Maker Party, talked about #teachtheweb, started a Hive cookbook and made lots of remixable teaching kits. Every floor of the venue (Ravensbourne – art/tech university) hosted a different track. It was impossible to see everything, but I did manage to explore the Open Badges and the Build and Teach the Web floor. I was excited by what I saw and tried to figure out how best to tie them into the work going on in the “Connect Your City” track.
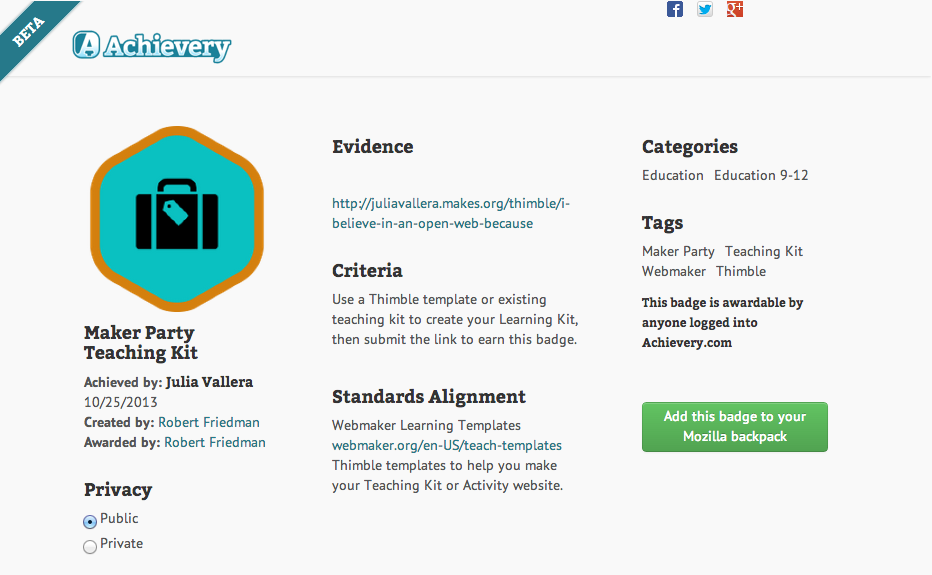
2. Create and Award custom badges: My friend Robert Friedman (from Hive Chicago) and I sat down to make our very own badge. We called it the “Maker Party Learning Kit” badge and awarded it to participants of the Maker Party that contributed at least one learning kit about the activity they led. The process of making a badge was super fun, but awarding it was even better. We used Achievery to digitally award it based on evidence ( in this case evidence was a link to the teaching kit), which looked something like this:
I’ve been following the Badging initiatives taking place in North America, but it was great to dig in and make one myself. It seemed to tie together all the work I was doing at Mozfest, which felt very conclusive for me. I went through a valuable learning process to determine the qualifications, appearance and context of the badge. This process reiterated the importance of goal setting, expectations, empowerment and building community.
3. Maker Party Stations and Learning Kits: 20 organizations from around the world came together to run stations at the Mozfest Maker Party. It was a huge hit. People of all ages explored activities like silkscreen printing, hacking a journal, building paper toys, hacking video game controllers, building robots, webmaking, playing costume bingo, animating drawings and so much more. Aside from the photos and makes we collected, we asked the maker party contributors to create their very own teaching kits using a tool called Thimble. These kits would provide the basic information about how to conduct the activities they facilitated at the party. With a little help from myself and Robert they produced really awesome kits to share with educators and makers around the globe. I took this as an opportunity to make my own project that would showcase all the Maker Party stations at a glance: Hive’s Maker Party Tree! I made it in Thimble and linked all the teaching kits to it. This was a nice way to share out the who, what and how from the Maker Party at Mozfest.
Aside from these three structural details, I also found the friendships, collaborations and mentorships inspiring. The wonderful thing about Mozfest is that the energy flows from person to person regardless of track, topic or focus. It is an all engaging event that lasts the entire year and beyond.
See more of the projects, ideas and collaborations that took place over the weekend on the Mozfest Site.
Getting pumped!
On Monday, Oct. 21 I will begin my new role as Program Manager at Hive NYC. I’ve been working with Hive NYC as a contractor for the past few years on various projects, so I am very excited to be fully immersed and able to contribute 100% to this awesome initiative.
Nothing got me more prepared for this transition than the Mozilla Summit that I recently participated in. The summit took place simultaneously in Toronto, Brussels and Santa Clara from Oct 3 – Oct. 6. I was in Toronto, along with many folks from all over the world. I learned so much. The weekend was jam packed with keynote speakers, great food, laughter, hacking, break out sessions, karaoke, collaborations and innovation fairs. There is no way to capture all the awesomeness, but I made an effort to highlight some of the things that made a lasting impact on me and listed them below. Moving into my new role, these things have and will continue to shape my work with Hive NYC. If you want to learn more about what happened at the summit search for #MozSummit
Awesomeness:
1. Hearing Michell Baker speak about the 4 pillars of Mozilla. Building, Empower, Teach and Shape. She spoke a lot about the importance of teaching and how “building community shapes environment.” She also reminded everyone the importance of mistakes and how “When your really learning your making mistakes.”
2. Mark Surman challenging us with thinking BIG. He asked questions like “What will the internet look like 10 years from now?” and “What would a million Mozillians do?” Our goal at the summit was to answer these questions in the form of conversations, collaborations, scrum boards, hacking, remixing and whatever else we could come up with. He spent a lot of time talking about empowerment, which I found to be inspiring. If we are empowered to share knowledge and teach each other, more people will be empowered to do the same.
3. Co-facilitating “Building a web literate world” break out session with Emma Irwin. The 15+ participants that joined us were from all over the globe and had so much to contribute to the topic. We demoed Webmaker tools, did introductions and started the conversation with a Spectogram activity. Most of the session was spent in break out groups discussing questions like “How does web literacy align with Mozilla’s mission?”, “How can we empower people through web literacy?”, “Why is/should the Webmaker initiative (be) important to the public?” Everyone contributed. Ideas were flowin.
4. The Mozilla fox crowd surfing during the group photo.
5. Participating in “Join us in Building a global movement of Webmakers”, lead by Christopher Lawrence (Senior Director of Mozilla Webmaker Mentor Community). He opened the session with a “Teach something you know” activity. For this we broke into pairs and taught each other an array of things like, swimming, Chinese, silkscreen printing, salsa, how to make fortune tellers and what to do in a natural disaster. Once we were warmed up and felt confident in our teaching abilities, we had fun learning about how Webmaker is a tool that can show a new generation of web citizens that the web is theirs to grab, shape and remix. We learned the free tools (Thimble, Popcorn and X-ray Goggles) and how we could use them to become #Teachtheweb mentors. For the last 30 minutes of the session Chris broke us into teams and challenged us with building multimedia web pages with Mozilla’s awesome Webmaker tools. This was my favorite part because we were able to explore the tools together and create collaborative remixes for the web!
6. SWAG. Mozilla has the best swag. Period.
6. Everything Else! (…Mozillian Hockey game, Meeting the Toronto Mozilla Foundation peeps, Bring to Light festival, Innovation fair, Karaoke, World Fair…)